What is a dynamic source in Shopify?
A dynamic source is a powerful tool within Shopify that allows you to effortlessly connect and display data that’s stored in metafields and metaobjects directly on your storefront.
Prior to the introduction of the dynamic source feature, merchants had to make changes in the theme’s codebase to render additional information that was stored in metafields (during that time, only metafields were available).
Let’s explore the possibilities that this amazing feature offers, which can make our tasks on Shopify much easier.
Connecting metafields and metaobjects through “Connect dynamic source”
Once you’ve established your metafield definition (for more details, check out the article: How to display additional product information on your store? Use integrated Shopify metafields.(Themes 2.0. and vintage themes)) or a metaobject (and utilized a metafield definition as a reference – find out more in this article: How to leverage metaobjects for your Shopify store?), the next thing to do is to display these values on your online store. You’ve got two ways to do this:
- Connect dynamic source
- Edit your theme codebase (we won’t cover this in this article)
Whether the dynamic source is available or not, you will see an icon for connecting the dynamic source:

Using the dynamic source requires you to select section settings and/or block where you want to show the values. Keep in mind these two important points:
-
You can only display metafield (or metaobject) values on relevant pages! This means that if you created a product metafield definition, the stored values can only be accessed on product pages. If you try displaying the values on other pages, such as collection pages, you’ll find that selecting the product metafield isn’t an available option.
-
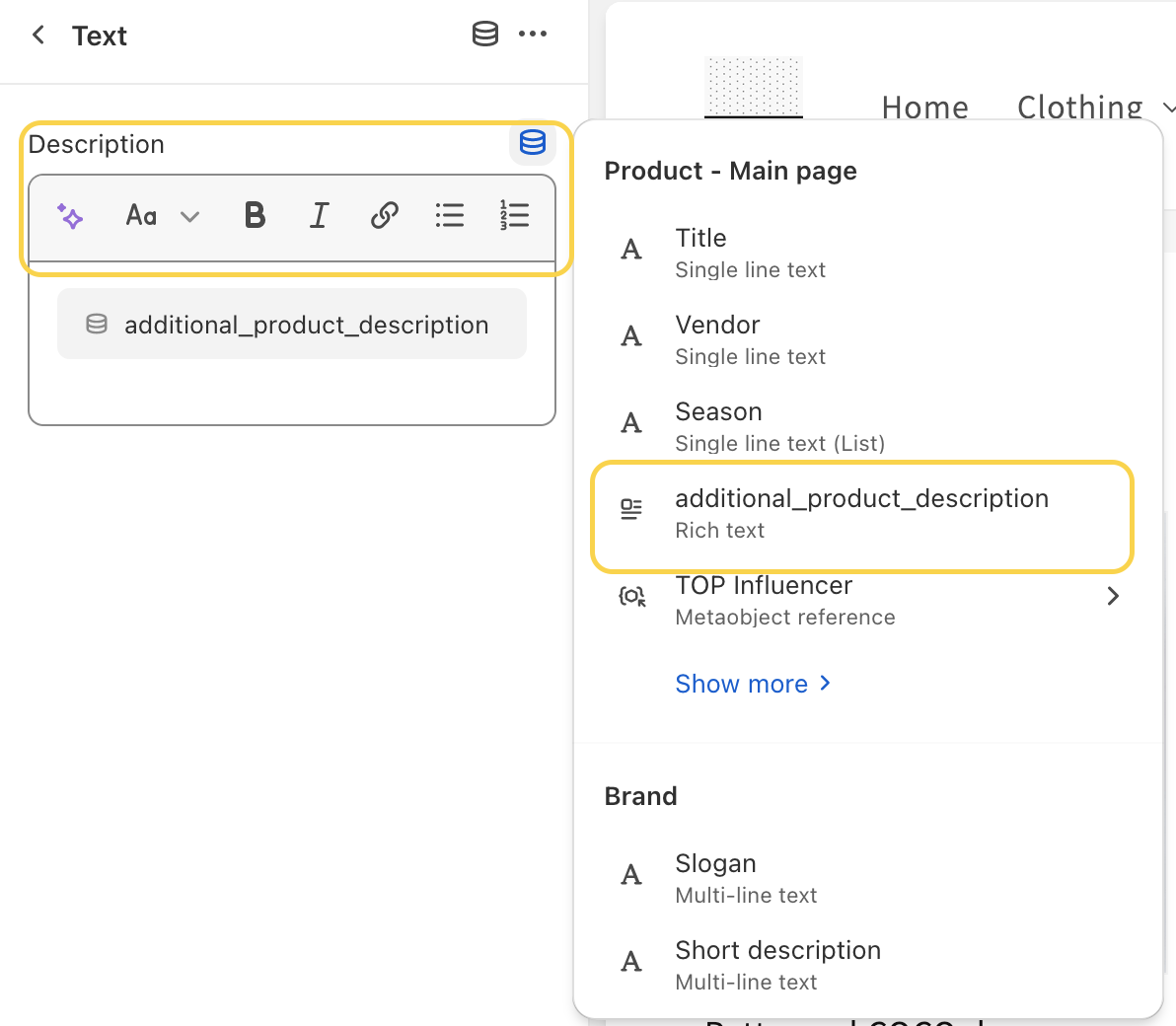
You’re limited to displaying the metafield (or metaobject) values within section settings or blocks that are compatible with the specific metafield definition. For example, if you choose “rich text” as the metafield definition type, you’ll only be able to show the metafield value in blocks that work with rich text content (like the Rich text section -> Text block). Section settings and blocks that aren’t designed for your chosen metafield definition type won’t provide the option to connect your metafield definition.

For further information on displaying rich text metafield values (both no-code and code solutions), you can refer to this article: How to display rich text metafield value on Shopify?
Note: If you attempt to connect metaobject values that aren’t supported in your chosen blocks, you might encounter a “No compatible fields” notification.
Displaying brand assets through “Connect dynamic source”
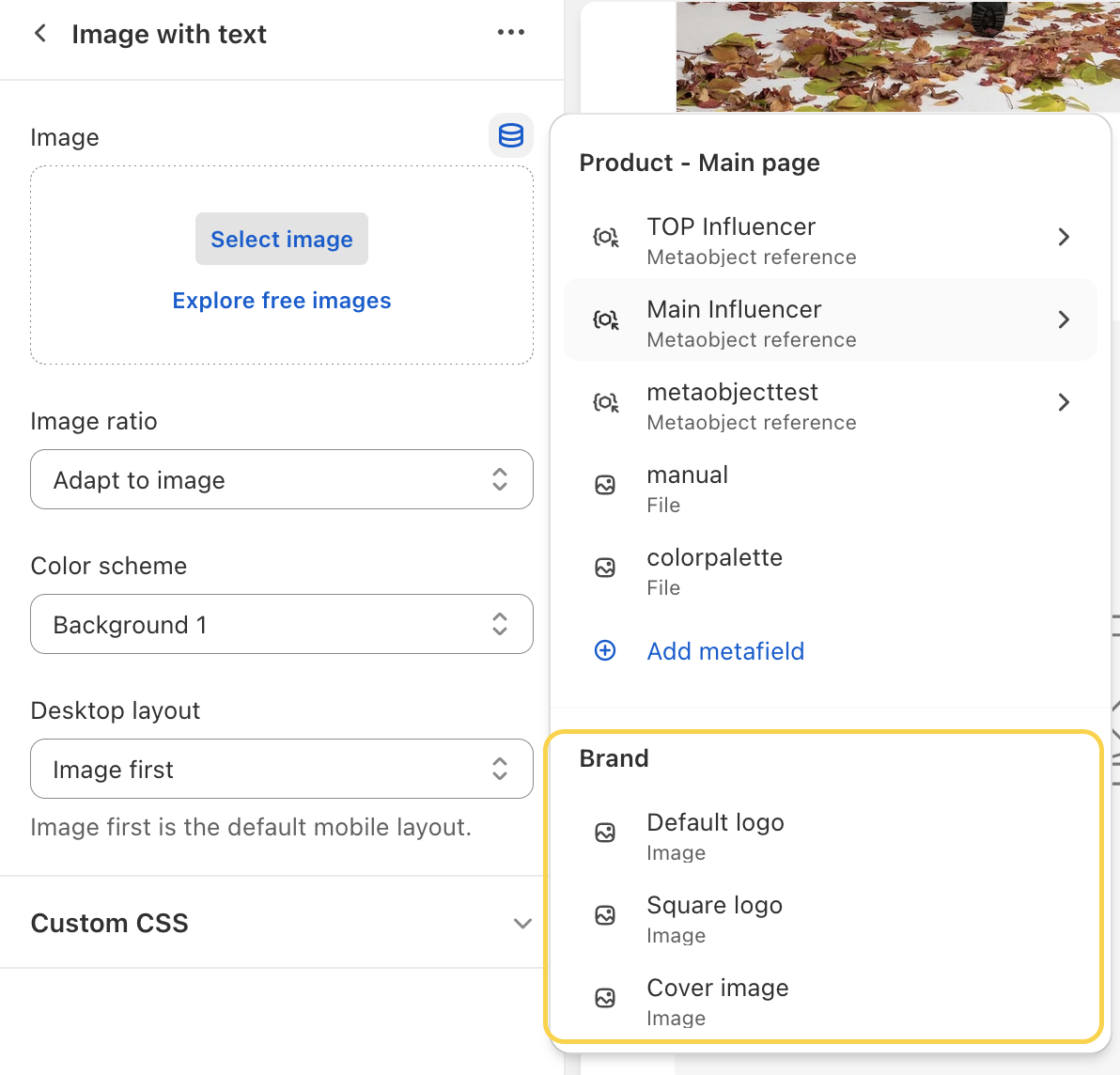
Now you can easily display your brand assets using the “Connect dynamic source” feature. For example, in the header section, you can connect your brand logo that you uploaded in Settings -> Brand.
You can also connect other brand assets like your slogan (multi-line text), a short description (multi-line text), or even a cover image. Just render them in blocks or section settings that support these types. It’s a great way to make your brand look good all over the place!

I hope I managed to explain why “Connect dynamic source” is handy in Shopify, and that there’s no need to worry about it. Even if you’re not tech-savvy, you can still make good use of it. It’s all about making things easier, not something to be scared of or avoid just because you’re not a coder.
