How to display product descriptions as collapsible tabs in the Dawn theme?
Collapsible tabs are a great way to break up long blocks of information and make it more organized and easy-to-read for shoppers. However, the Dawn theme does not have a built-in option for displaying product descriptions as collapsible tabs.
The reason is that product descriptions can be rendered only as a block of rich text and can’t be inserted dynamically into the collapsible tab. However, with a bit of coding knowledge, it is possible to display product descriptions as collapsible tabs in the Dawn theme.
Additionally, you can take out a portion of the product description, save it in a product metafield, and then insert it dynamically into another collapsible tab. This way, you can divide the product descriptions into multiple parts, such as product details, materials, and size specifications, and organize them nicely as collapsible tabs.
It’s important to note that our solution requires some light coding skills, and that there are also some apps available that can enable you to easily divide the entire product description into collapsible tabs, but these often require a monthly subscription. Our solution is easy to implement and does not require any additional costs.
Add a collapsible tab to the product description
We will use the already existing code for rendering collapsible tabs, make slight changes and use it for the ‘description’ block.
First of all, find the main-product.liquid file. We will need to update JSON in the schema section as well as the liquid code.
Edit the schema
- Find the ‘description’ block.
- Change the entire block with the following JSON and save the file.
Edit the liquid code
- Find the following part:
{%- when 'description' -%}
- Replace the entire ‘description’ code snippet with the following snippet and save the file.
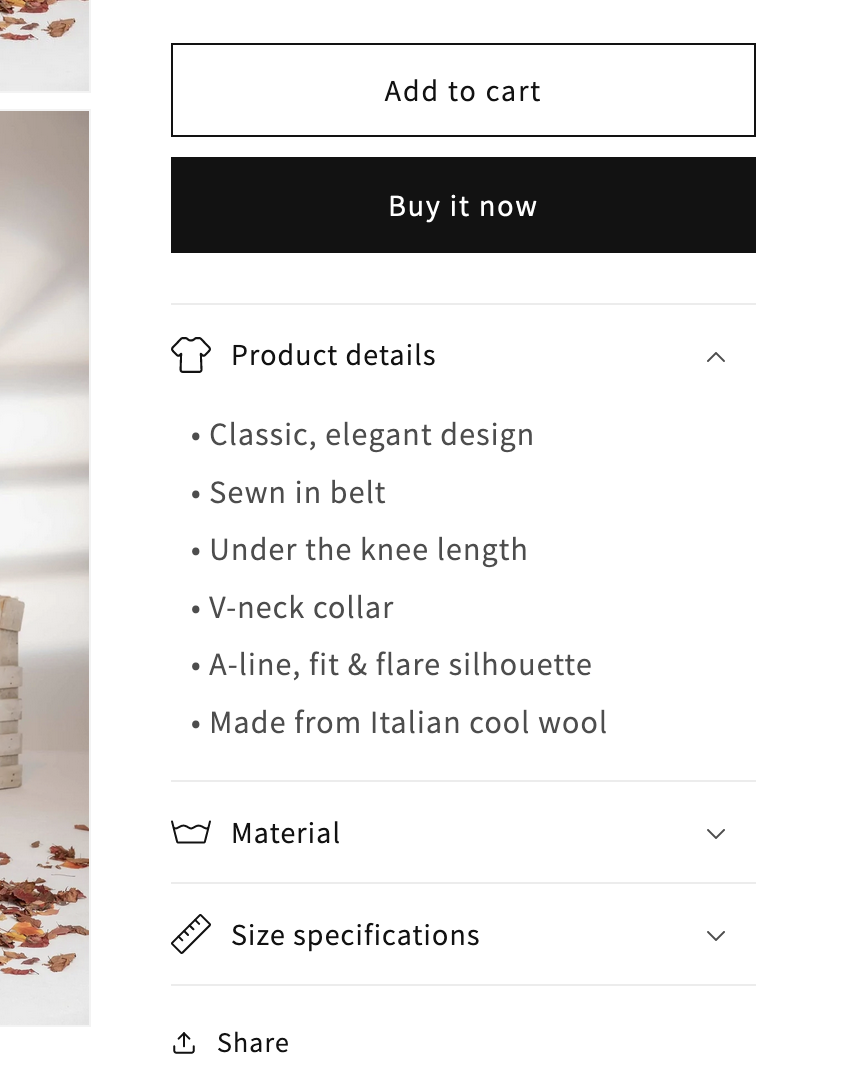
Let’s see the result
We used most of the collapsible tab code with a slight modification. In this solution, we render the product description directly into the collapsible tab instead of allowing the merchant to insert content dynamically (such as from a product metafield).
Although this is a quick and easy solution, it may not be as flexible as some other options. However, with a bit of customization, you can make this feature work well for your store’s needs.

Note on our solution: In this example, we rendered the product description in the “Product Details” collapsible tab. The “Material” collapsible tab uses information dynamically inserted through a product metafield. And, “Size Specifications” is the same for all products, and it is rendered in a separate collapsible tab. This demonstrates that you can use a combination of dynamic and static content to organize and display your product descriptions in a more user-friendly way.
Good news! Shopify has introduced a new feature in the Winter 2023 release that allows for rich text formatting in metafield definitions. This means you can now apply basic text styling, such as bold and italics, to metafields. For example (in our case), for the “Material” field on product pages, you can now use rich text instead of the multi-line text metafield type to make the text look nicer. Learn more on How to display rich text metafield value on Shopify?
As a follow-up, we are preparing another article that will guide you on how to make the collapsible tab open by default, which can further improve the user experience for shoppers.
Enhance the Dawn theme with additional customization options
In the meantime, if you’re looking for some more quick customizations for the Dawn theme, there are a few other guides you can check out. For example, you can read a guide on how to add a custom label (such as limited edition) to product pages, collection pages and featured collections. You might also be interested in an article on how to add a customer note on a product pages.
Additionally, if you’re looking to display the number of products left in stock, there’s a guide on how to do that on product pages. And if you’re looking to add a customizable size chart feature (image) to product pages, we have an article on that as well.
We hope that these small customizations help you enhance your store. If there’s anything else we can help you with, please let us know!
