Wie zeigt man den Wert eines Rich-Text-Metafeldes in Shopify an?
Shopify-Händler und Händlerinnen waren lange Zeit eingeschränkt, Rich-Text in Meta-Feldern zu speichern. Mit dem Winter-Edition-Update von Shopify ist es nun jedoch möglich, einen Metafeldtyp zu erstellen, der Rich-Text unterstützt. Bevor wir uns jedoch mit der Anzeige dieses Rich-Textes in deinem OnlineShops beschäftigen, sollten wir zunächst definieren, was Rich-Text ist und welche Vorteile er bietet.
Was is ein Rich Text?
Rich Text ist ein Format, das die Formatierung und Gestaltung von Text ermöglicht, einschließlich Überschriften, fett, kursiv und unterstrichen. Es bietet einen erheblichen Vorteil gegenüber reinen Text-Metafeldtypen, die nur reinen Text ohne Zeilenumbruch unterstützen.
Im E-Commerce ist Rich Text besonders nützlich, um lange Marken- oder Produktberichte zu verfassen, die verschiedene Styling-Optionen erfordern. Mit Rich-Text-Metafeldern können Händler und Händlerinnen ihren Text einfach formatieren und gestalten, um ansprechende und visuell attraktive Inhalte in ihren Shopify-Shop zu erstellen.
Wie erstellt man eine Rich-Text-Metafeld-Definition?
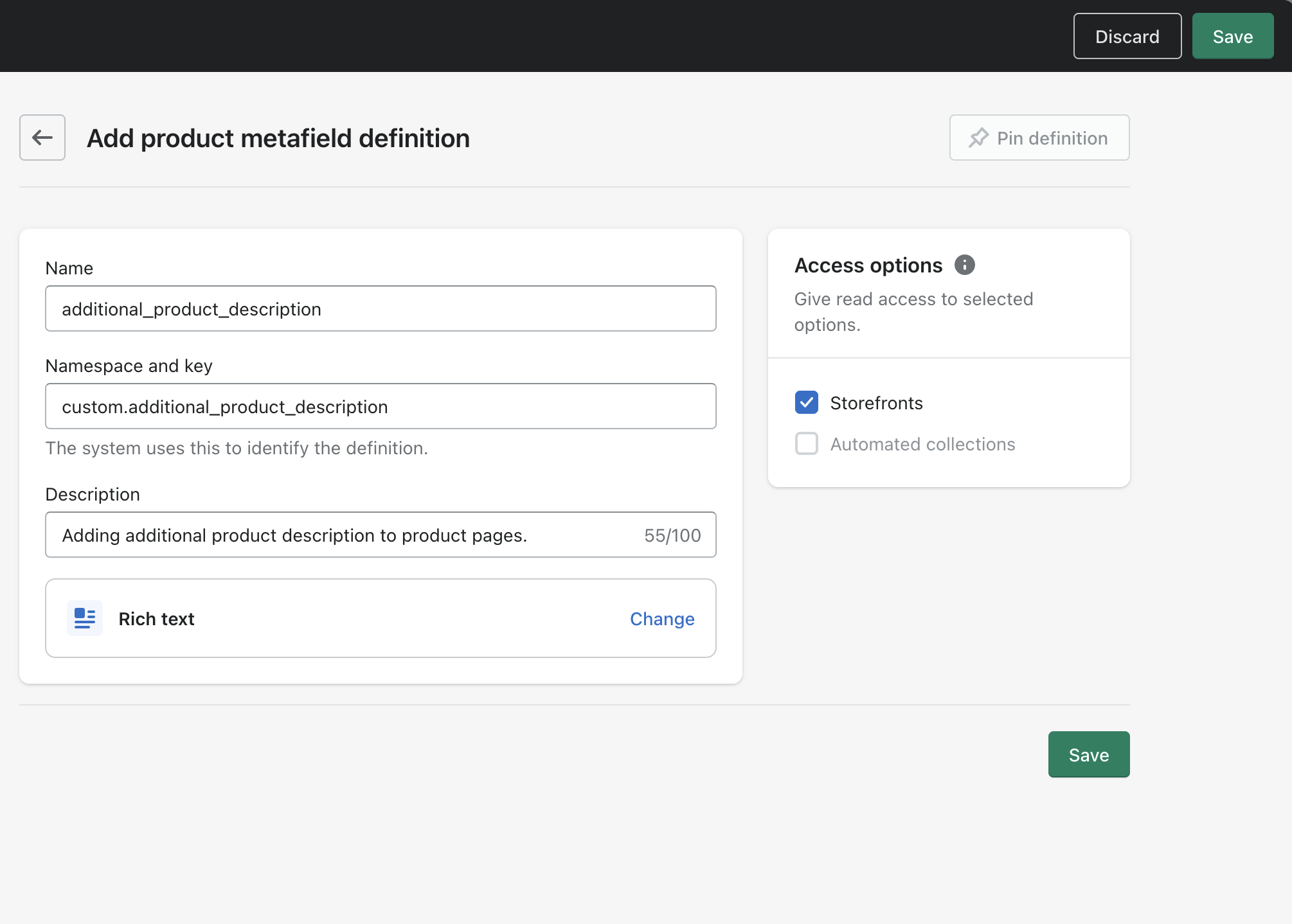
Um ein Rich-Text-Metafeld auf deinen Produktseiten in Shopify anzuzeigen, musst du zunächst eine Definition für das Metafeld erstellen. Angenommen, du möchtest eine zusätzliche Produktbeschreibung außerhalb des vordefinierten Produktbeschreibungsblocks hinzufügen. Folge diesen Schritten, um ein Rich-Text-Metafeld zu erstellen:
- Melde dich in deinem Shopify-Adminbereich an und klicke auf “Einstellungen”.
- Wähle im linken Menü den Punkt “Benutzerdefinierte Felder” aus.
- Klicke unter “Metafelder” auf “Produkte”.
- Klicke auf die grüne Schaltfläche “Feld hinzufügen”.
- Benenne das Metafeld und füge optional eine Beschreibung hinzu.
- Wähle im Dropdown-Menü “Typ auswählen” die Option “Rich Text”.
- Setze ein Häkchen bei “Storefront” unter “Zugriffsoptionen”.
- Speichere die Metafeld-Definition.

Wenn du eine detailliertere Erklärung zu Metafeldern benötigst, empfehle ich dir, einen unserer früheren Artikel zu lesen, der sich mit dem Thema How to display additional product information on your store? Use integrated Shopify metafields beschäftigt (nur auf English verfügbar).
Wie füllt man ein Metafeld mit Daten?
Um ein Metafeld mit Daten zu füllen, folge diesen Schritten:
- Gehe in deinen Shopify-Adminbereich und wähle “Produkte” aus.
- Wähle das Produkt aus, dem du den Wert des Rich-Text-Metafeldes hinzufügen möchtest.
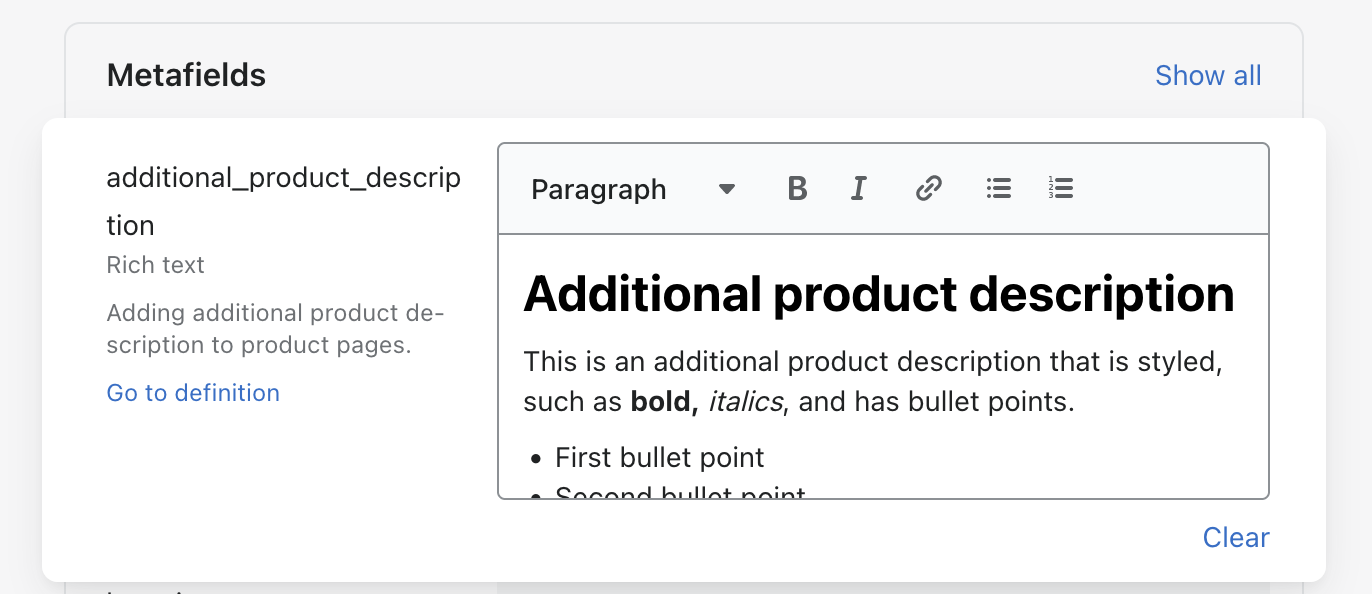
- Scrolle nach unten zum Abschnitt “Metafelder”.
- Klicke auf das Feld neben dem Rich-Text-Metafeld und füge den gewünschten gestalteten Text hinzu.
- Speichere das Produkt.

Das war’s! Jetzt wird der Wert des Rich-Text-Metafelds mit Deinem Produkt verknüpft und kann auf Deinem OnlineShop angezeigt werden.
Wie zeigt man Rich-Text-Metafeldwerte im OnlineShop an?
Es gibt zwei Möglichkeiten, Rich-Text-Metafeld-Werte in deinem Shopify-Shop anzuzeigen, je nachdem, ob du einen Code verwenden möchtest oder nicht.
Einfügen des Rich-Text-Metafeldwertes als dynamische Quelle (No-Code-Lösung)
Das Einfügen des Rich-Text-Metafeldwerts als dynamische Quelle ist eine einfache No-Code-Lösung für die Anzeige des Metafeldwerts in deinem Storefront. Es ist jedoch wichtig zu beachten, dass Rich-Text-Metafelder nur in Blöcken dargestellt werden können, die Rich-Text unterstützen. Das bedeutet, dass du im Abschnitt mit den Produktinformationen keinen reinen Textblock verwenden kannst. Verwende stattdessen einen Abschnitt, der Rich-Text unterstützt, z. B. einen Abschnitt für Bilder mit Text.
- Gehe in der Shopify-Adminbereich zu “Anpassen”.
- Wähle im oberen Dropdown-Menü “Produkte” und wähle die Standard-Produktvorlage (oder eine andere).
- Füge einen neuen Abschnitt hinzu, der Rich-Text unterstützt, z. B. einen Abschnitt “Rich-Text” oder “Bild mit Text”.
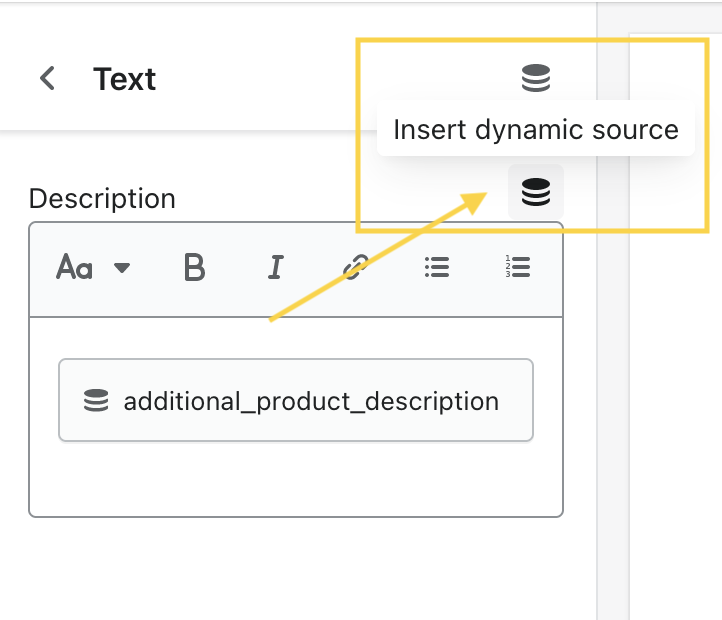
- Klicke auf den Textblock innerhalb des Abschnitts und dann auf das Symbol “Dynamische Quelle einfügen”.

- Wähle das von Ihnen erstellte Rich-Text-Metafeld aus.
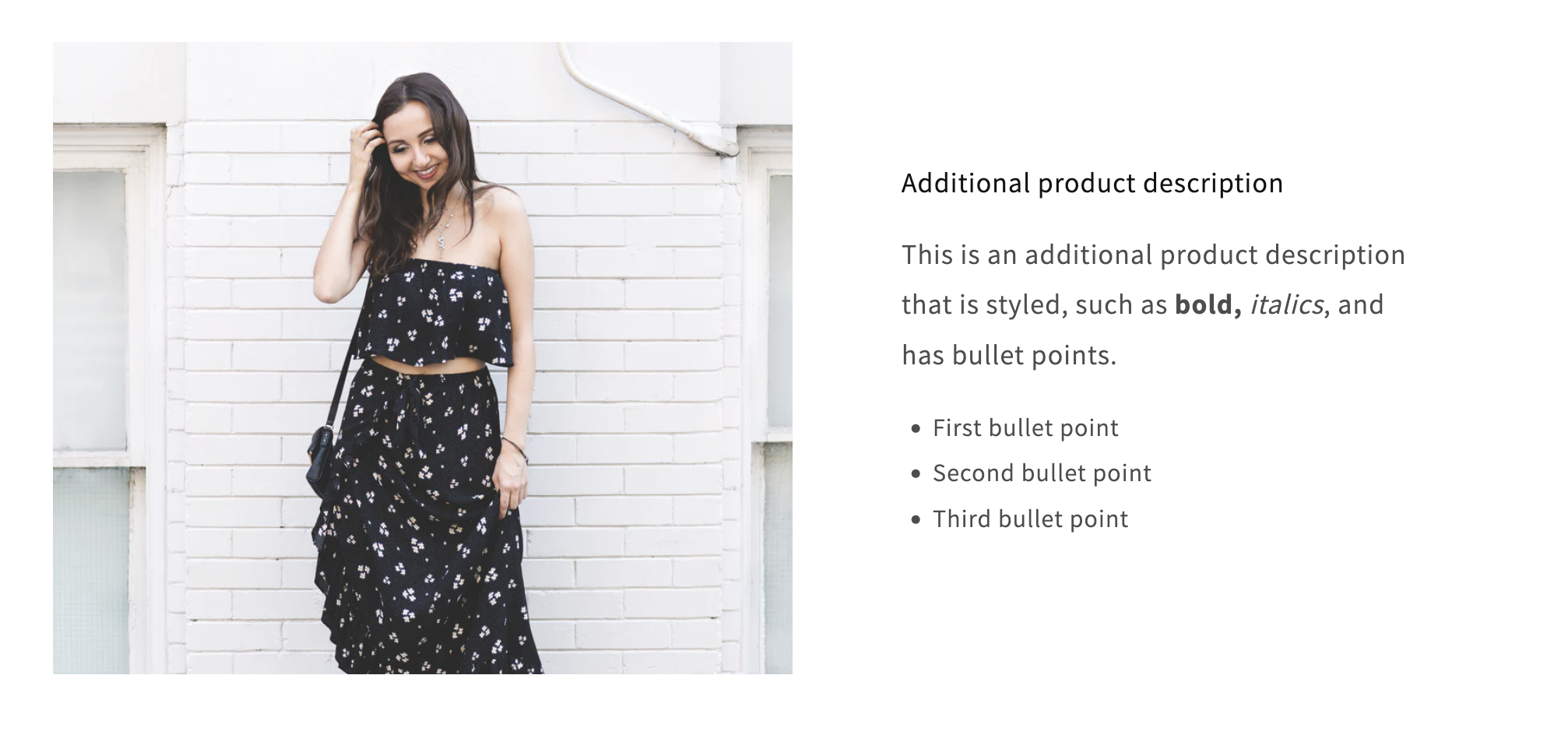
- Der Wert des Rich-Text-Metafelds sollte nun in deinem Online-Schaufenster angezeigt werden.

Rendering von Rich-Text-Metafeldwerten (Code-Lösung - ein wenig Kodierung)
Eine weitere Möglichkeit, den Wert des Rich-Text-Metafelds anzuzeigen, ist die Verwendung von Code. Diese Methode ist nützlich, wenn du den Wert in einem benutzerdefinierten Liquid-Block innerhalb des Produktinformationsabschnitts oder an einer anderen Stelle im Code darstellen möchtest. Hier ist die Vorgehensweise für einen benutzerdefinierten Liquid-Block im Abschnitt mit den Produktinformationen:
- Gehe zu deinem Shopify-Adminbereich -> “Anpassen”
- Wähle im oberen Dropdown-Menü Produkte und wähle die Standardvorlage (oder eine andere Produktvorlage)
- Füge im Abschnitt mit den Produktinformationen einen neuen benutzerdefinierten Liquid-Block hinzu.
-
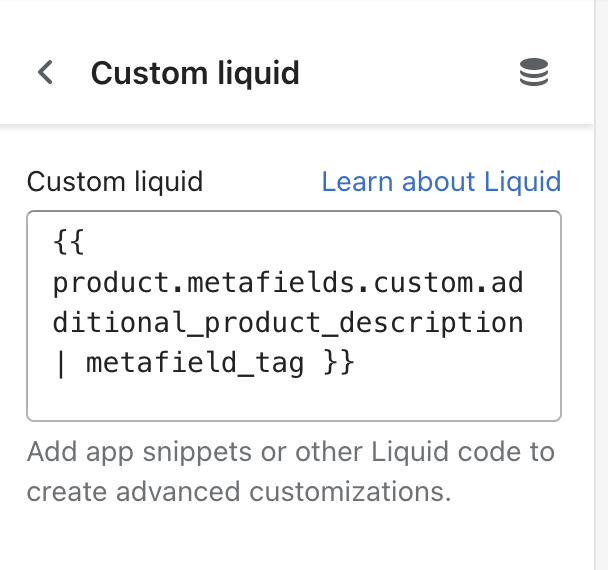
Füge den folgenden Code in den Block ein. Stelle dich sicher, dass du “namespace” und “key” im Code durch deine eigenen Werte ersetzen. So kannst du den Wert des Rich-Text-Metafelds mithilfe des
metafield_tag filterkorrekt wiedergeben.{{ product.metafields.custom.additional_product_description | metafield_tag }} - Jetzt solltest du sehen, dass der Wert des Rich-Text-Metafelds auf der Produktseite angezeigt wird. Du kannst die gleiche Codesyntax verwenden, wenn du das Codestück direkt in die Vorlage
main-product.liquideinfügen.

Und das war’s! In diesem Artikel haben wir erklärt, wie man Rich-Text-Metafel-Felder in der Shopify-Storefront erstellt und anzeigt. Wir haben zwei Methoden behandelt: das Einfügen des Metafelderwerts als dynamische Quelle ohne jeglichen Code und die Verwendung von ein wenig Code, um den Metafelderwert in einem benutzerdefinierten Liquid-Block darzustellen.
Mit diesen Methoden kannst du deinem Shopify-Shop aussagekräftigere Produktinformationen hinzufügen und ein besseres Einkaufserlebnis für deine Kunden schaffen. Solltest du auf Probleme stoßen, zögere nicht, uns zu kontaktieren! Als Shopify-Entwickler stehen wir Dir gerne zur Verfügung, um Dir bei komplexeren Lösungen zu helfen.
Hast Du schon von Metaobjects gehört? Das ist eine weitere Neuheit, die Shopify in seinen Winterausgaben eingeführt hat. Erfahre mehr darüber, wie du Metaobjekte für Deinem Shopify-Shop nutzen kannst.
