How to display rich text metafield value on Shopify?
Shopify merchants have long been limited in their ability to save rich text within metafields. However, with the Winter edition update, it’s now possible to create a metafield type that supports rich text. But before we dive into the process of displaying this rich text on your storefront, let’s first define what rich text is and the benefits it provides.
What is rich text?
Rich text is a format that enables text formatting and styling, including heading styles, bold, italic, and underline. It offers a significant advantage over plain text metafield types, which only support plain text with no line breaks.
In ecommerce, rich text is particularly useful for writing long-form brand or product stories that require various styling options. With rich text metafields, merchants can easily format and style their text to create engaging and visually appealing content on their Shopify storefronts.
How to create rich text metafield definition?
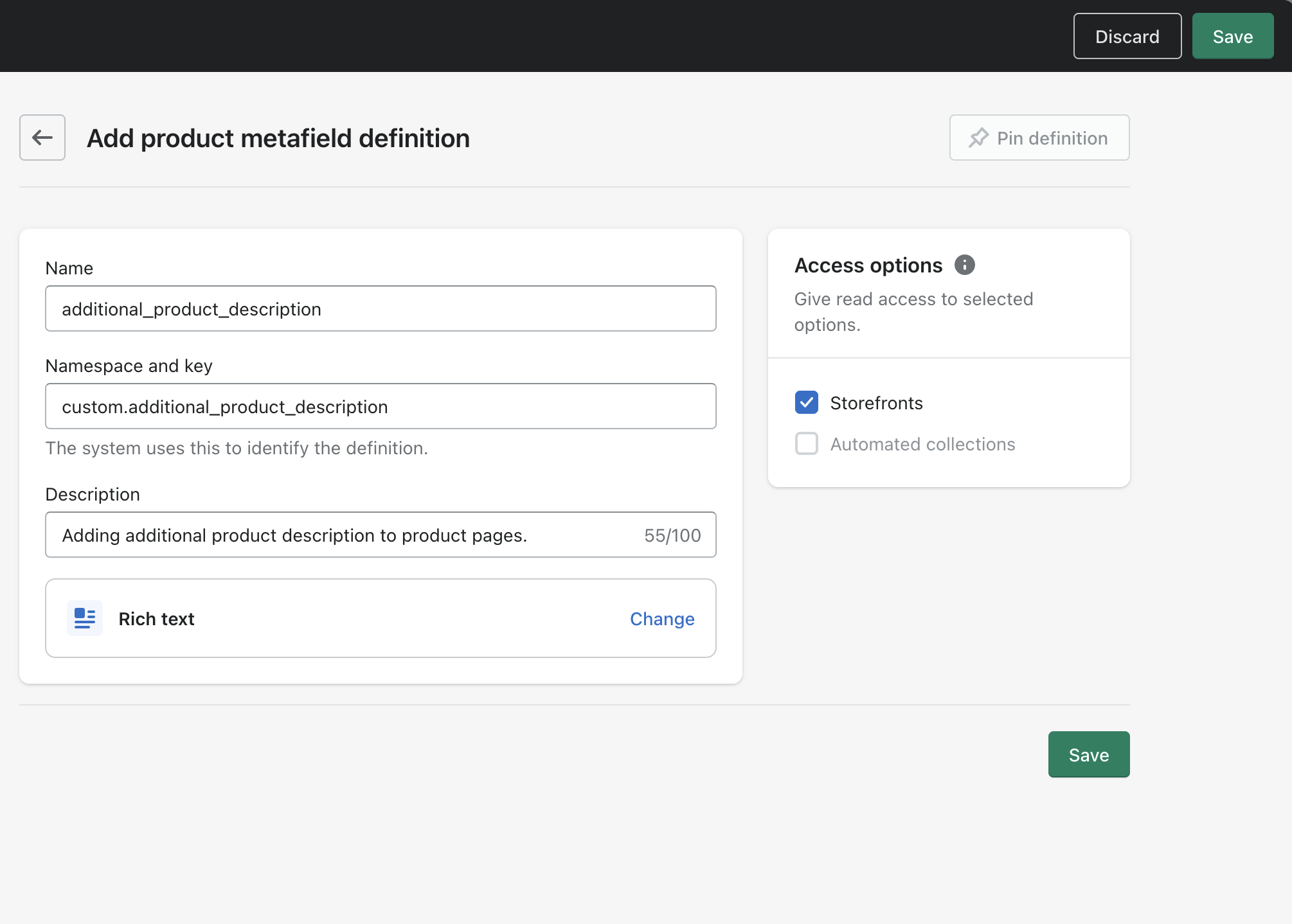
To display rich text metafields on your product pages, you’ll first need to create a product metafield definition. Let’s say you want to add additional product description outside of the pre-defined product description block. Follow these steps to create a rich text metafield:
- Log in to your Shopify admin and click on “Settings”.
- In the left-hand menu, select “Custom fields”.
- Under “Metafields”, click on “Products”.
- Click the green “Add field” button.
- Name the metafield and add a description (optional).
- From the “Select type” dropdown menu, choose “Rich text”.
- Check “Storefront” under “Access Options”.
- Save the metafield definition.

If you need a more detailed explanation on metafields, refer to one of our previous articles on How to display additional product information on your store? Use integrated Shopify metafields.
How to populate metafield definition with data?
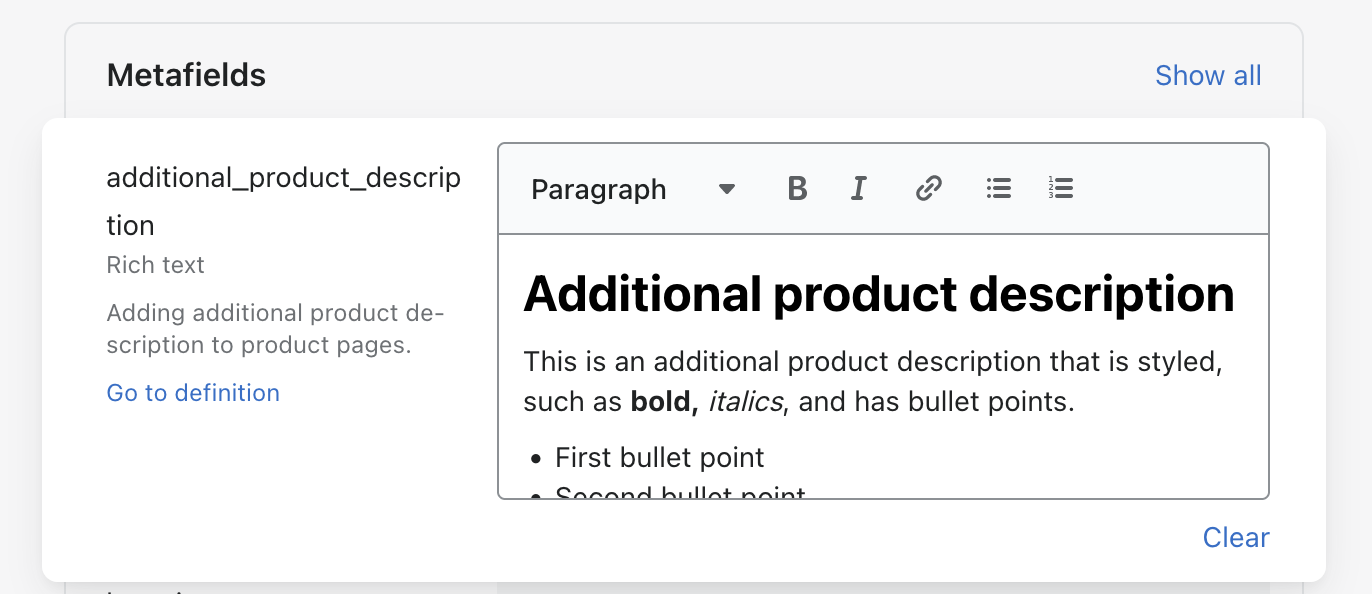
After creating your rich text metafield, it’s time to populate it with data. Follow these steps:
- Go to your Shopify admin and then select “Products”.
- Choose the product to which you want to add the rich text metafield value.
- Scroll down to the “Metafields” section.
- Click on the field next to the “Rich text” metafield and add your styled text.
- Save the product.

That’s it! Now the rich text metafield value will be associated with your product and can be displayed on your storefront.
How to display rich text metafield values on the storefront?
There are two ways to display rich text metafield values on your storefront, depending on whether or not you want to use code.
Inserting the rich text metafield value as dynamic source (no-code solution)
Inserting the rich text metafield value as a dynamic source is an easy no-code solution for displaying the metafield value on your storefront. However, it’s important to note that rich text metafields can only be rendered in blocks that support rich text. This means that you cannot use a plain text block in the product information section. Instead, use a section that supports rich text, such as an image with text section.
- From the Shopify admin go to “Customize”.
- From the top dropdown menu, choose “Products” and select the default (or any other) product template.
- Add a new section that supports rich text, such as a “Rich text” or “Image with text” section.
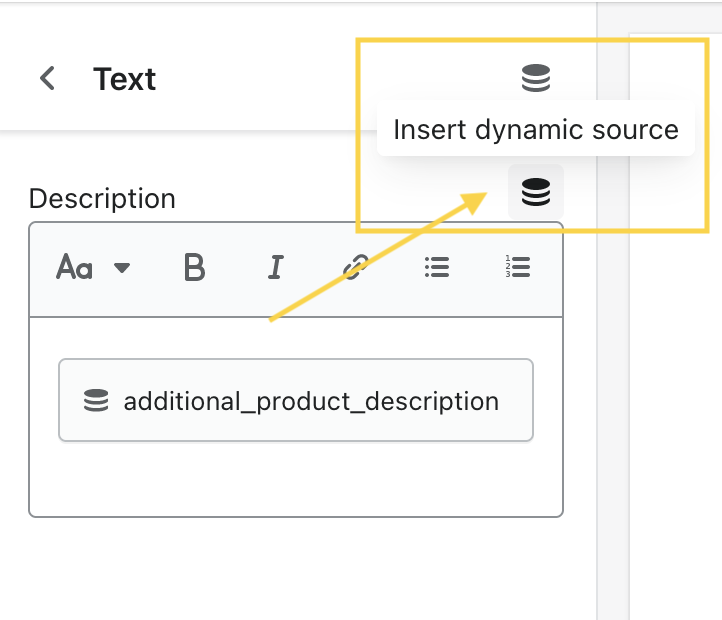
- Click the text block within the section, and then click the “Insert dynamic source” icon.

- Choose the rich text metafield that you created.
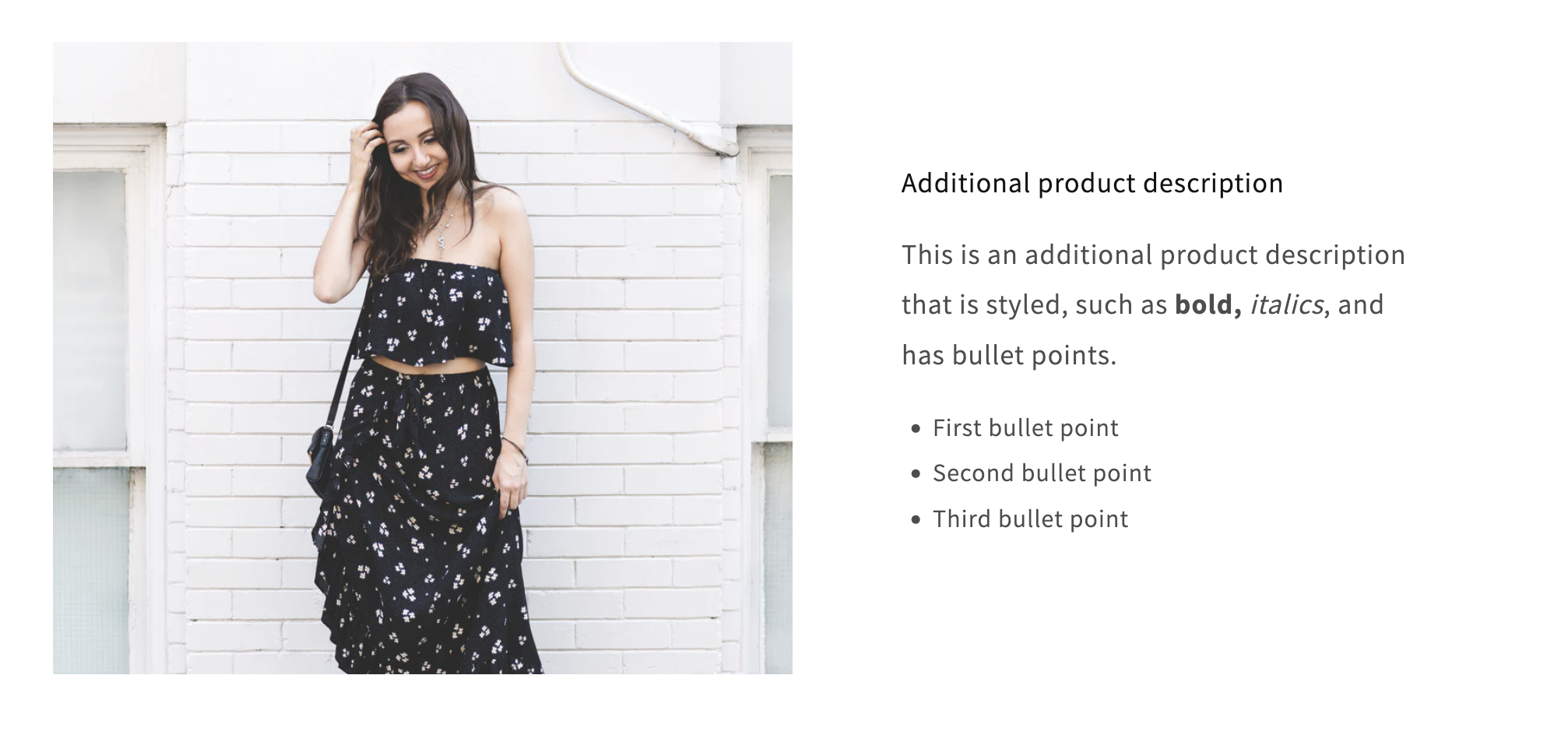
- You should now see the rich text metafield value displayed on your storefront.

Rendering rich text metafield value (code solution – little bit of coding)
Another way to display the rich text metafield value is by using code. This method is useful when you want to render the value in a custom Liquid block within the product information section or anywhere else in the code. Here’s how to do it for a custom Liquid block within the product information section:
- Go to your Shopify admin -> Customize.
- From the top dropdown menu, choose Products and choose the default (or any other product template).
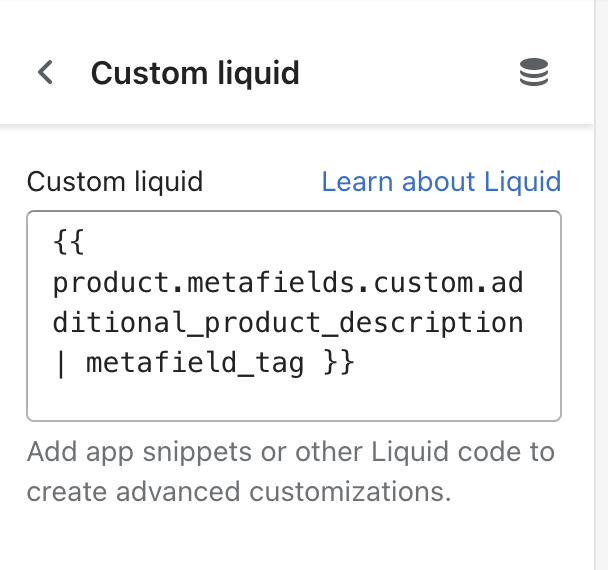
- In the product information section, add a new custom liquid block.
-
Insert the following code into the block. Make sure to replace “namespace” and “key” in the code with your own values. This will allow you to render the rich text metafield value correctly using the
metafield_tag filter.{{ product.metafields.custom.additional_product_description | metafield_tag }} - Now, you should see the rich text metafield value being displayed on the product page. You can use the same code syntax when inserting the piece of code directly to the
main-product.liquidtemplate.

And that’s it! In this article, we explained how to create and display rich text metafields on the Shopify storefront. We covered two methods: inserting the metafield value as a dynamic source without any code, and using a little bit of code to render the metafield value in a custom liquid block. With these methods, you can add more descriptive product information to your storefront and create a better shopping experience for your customers. If you encounter any issues, don’t hesitate to contact us!
Note: Are you experiencing a rendering error when attempting to display rich text metafield values, such as the one below, on your Shopify pages?
{ "type": "root", "children": ["children": [{"type": "paragraph","children": [{"type": "text","value":…
If so, please take a look at another one of our articles on how to fix Rich text metafield rendering error: "type": "root", "children":…
Have you heard of metaobjects? It’s another news that has been introduced by Shopify in their Winter editions. Learn more on How to leverage metaobjects for your Shopify store.
