How to enable your B2B customers to provide their company name and VAT ID on Shopify?
When you’re selling to your business customers (B2B), especially if you’re based in the EU, enabling them to add their company name nad VAT ID is crucial. However, if you’re not on Shopify Plus, your options might seem limited. But fear not! With a few tweaks and utilizing existing features, you can set it up. In this article, we’ll cover three different approaches on how to add the company name and VAT ID fields to your Shopify store.
1. Utilizing the company field in Shopify checkout
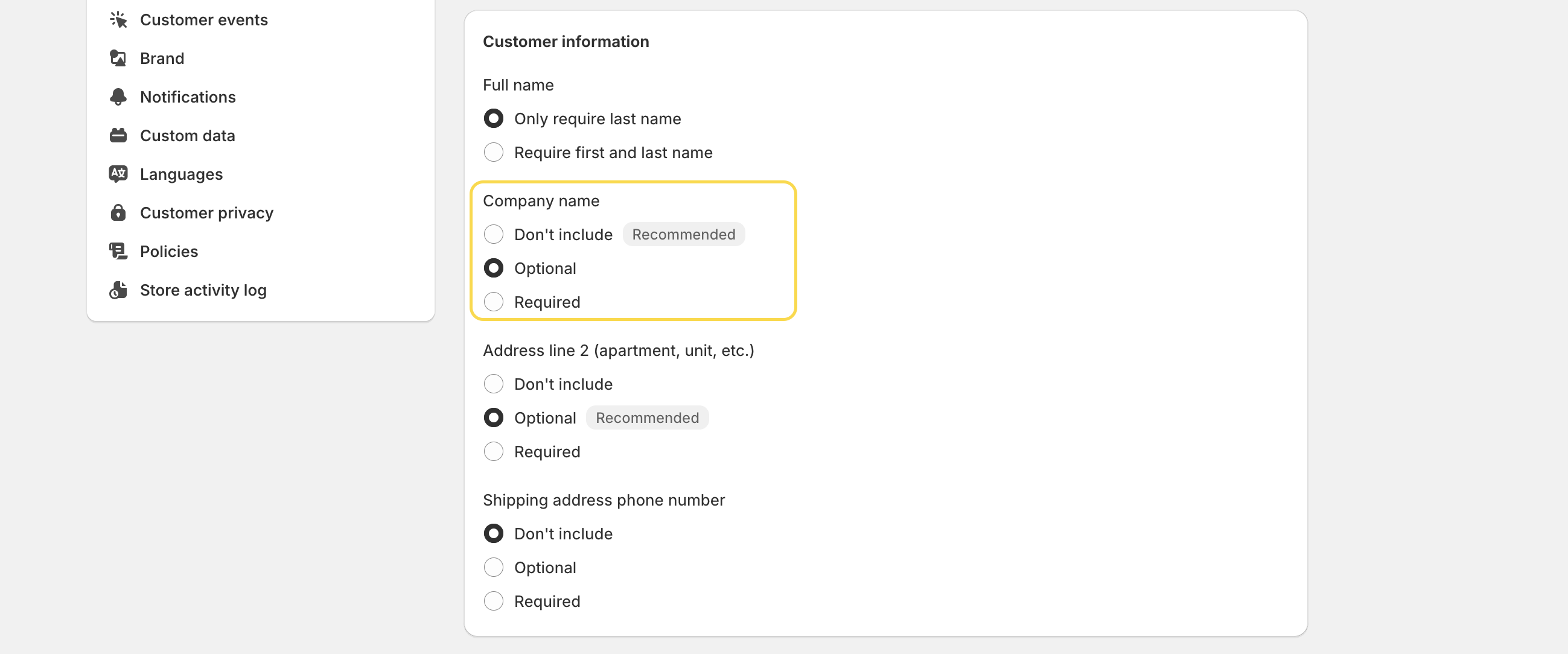
The simplest method to incorporate both company name and VAT ID fields into your Shopify store is by leveraging the existing “Company name” field in the checkout settings. Shopify allows you to adjust the inclusion status of this field, making it optional, required, or excluded altogether.

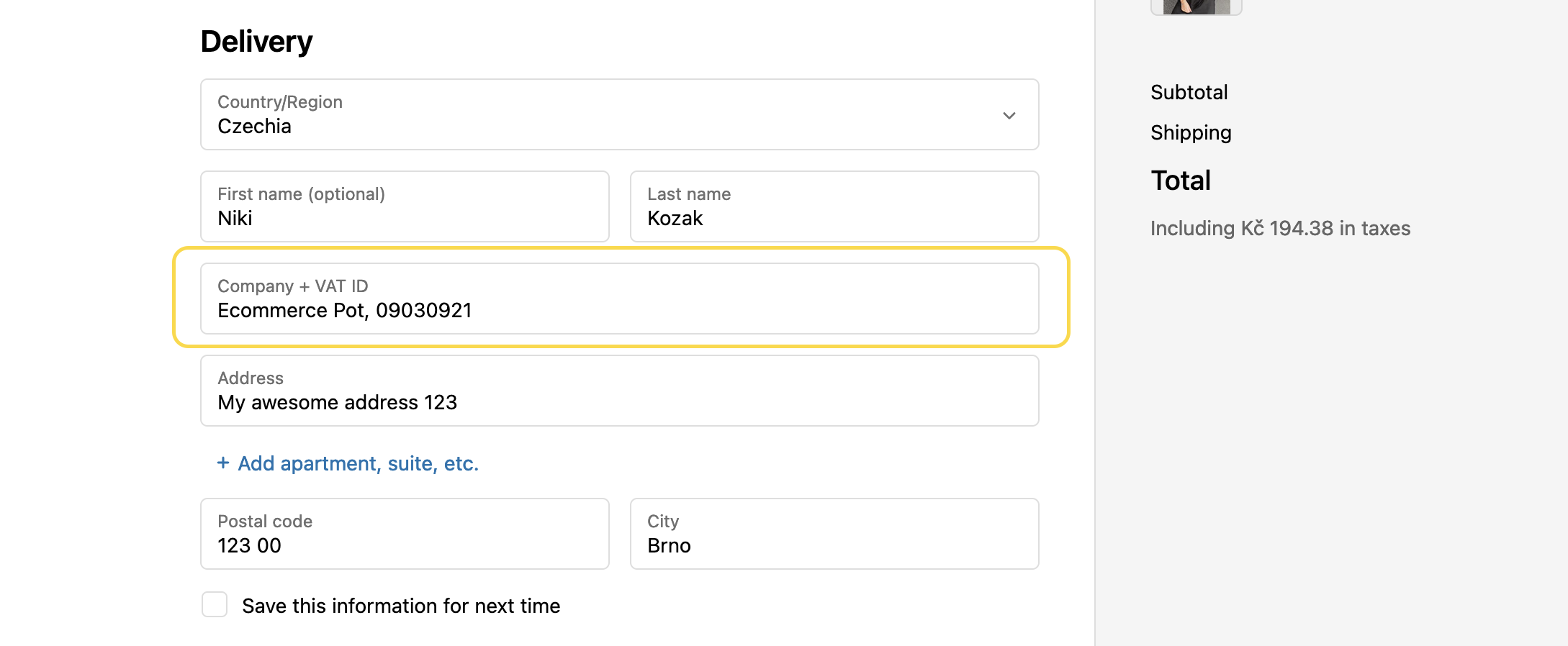
In addition, you have the flexibility to customize the label of this field within your default theme settings. This means you can change the default “Company” label to something more fitting, such as “Company name and VAT ID”. Furthermore, you can provide clear instructions for your customers, such as “Enter Company Name and VAT ID, separated by a comma”, for further utilization in accounting systems.

Additionally, you have the option to set up a workflow using the Shopify Flow app. This workflow can be triggered when the company field is filled in, allowing you to implement actions such as adding an order note or creating a customer metafield. These actions may then be integrated into your accounting system for further processing.
Alternatively, you can utilize the Address line 2 field and rename it to something like “VAT ID”, while keeping the company field specifically for the company name. However, it’s worth noting that due to the inability to reorder the fields, this arrangement may not appear very intuitive to your customers. Nevertheless, it offers a way to differentiate between company name and VAT ID information without any significant modifications.
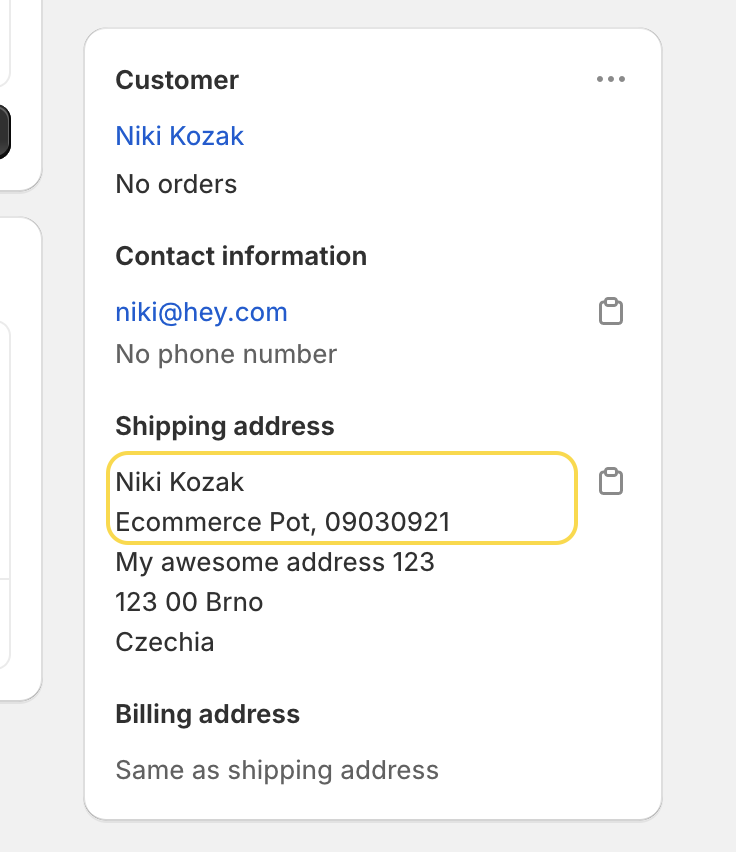
See how the company name and VAT ID are displayed in the order details:

2. Adding cart attribute fields
Another approach is to add cart attribute fields to your cart page, allowing customers to input their company name and VAT ID information directly within the cart instead of during checkout.
Implementing this solution does involve some coding, albeit not overly complex. However, if you lack coding experience, I recommend hiring a developer to assist you.
Here’s a simple code snippet, devoid of styling, that needs to be inserted within the <form> tag:
<div>
<p class="cart-attribute__field">
<label for="company">Company name</label>
<input id="company" type="text" name="attributes[company]" value="{{ cart.attributes["company"] }}">
</p>
<p class="cart-attribute__field">
<label for="vat">VAT ID</label>
<input id="vat" type="text" name="attributes[vat]" value="{{ cart.attributes["vat"] }}">
</p>
</div>
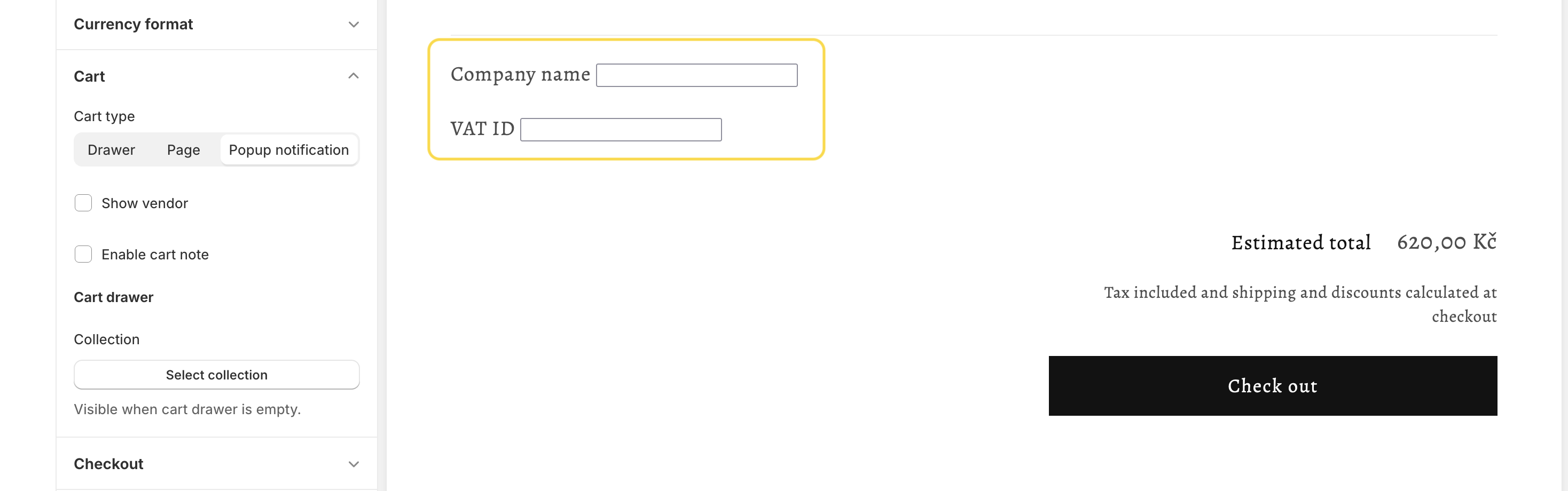
The solution may look like this (no styling).

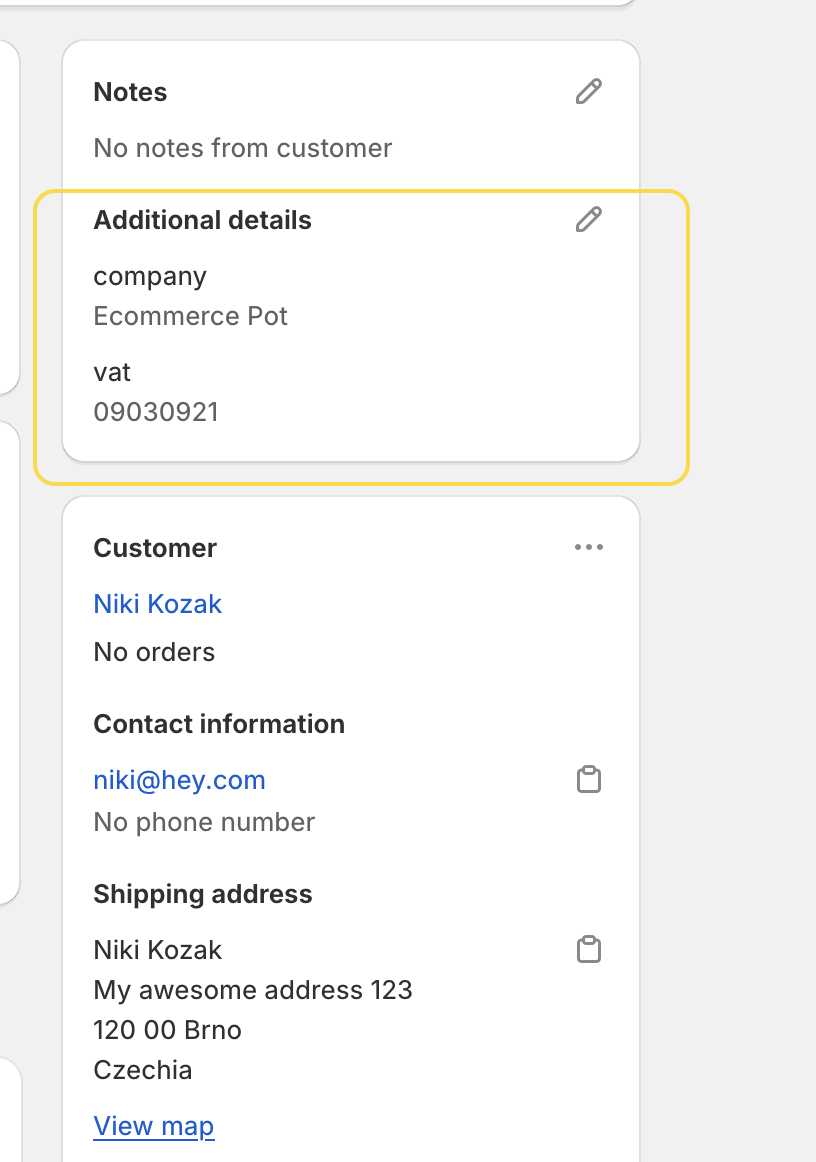
See how the company name and VAT ID are displayed in the order details:

3. Utilizing a cart note
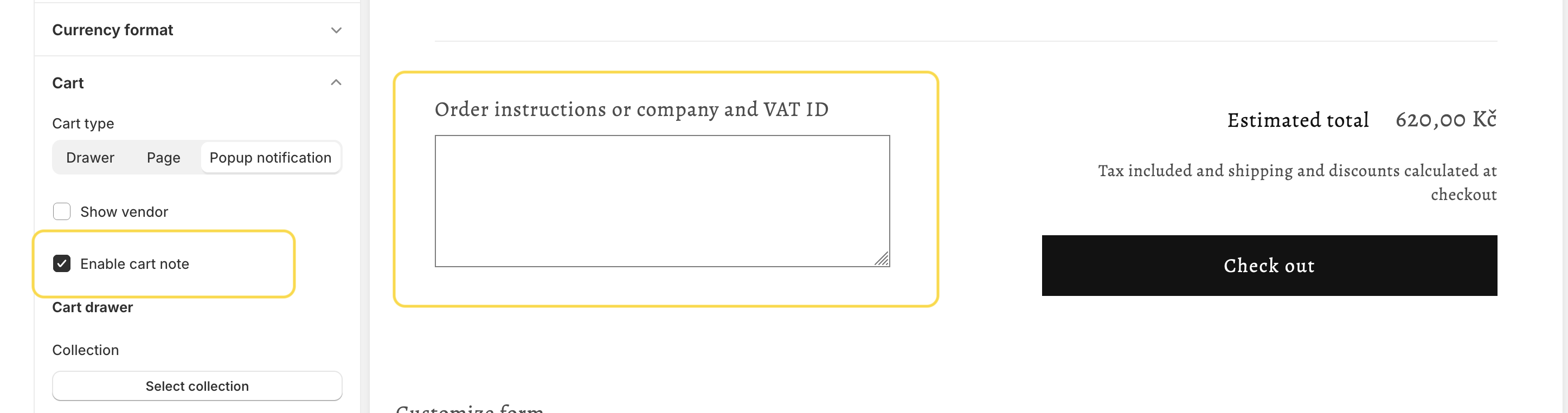
You can also provide customers with the option to leave their company name and VAT ID in the cart note. Many themes support this feature by default, and you can easily enable it in the theme settings, as illustrated in the screenshot below. Additionally, you can customize the label in the default theme content to include instructions for customers to leave their company name and VAT ID in the cart note.

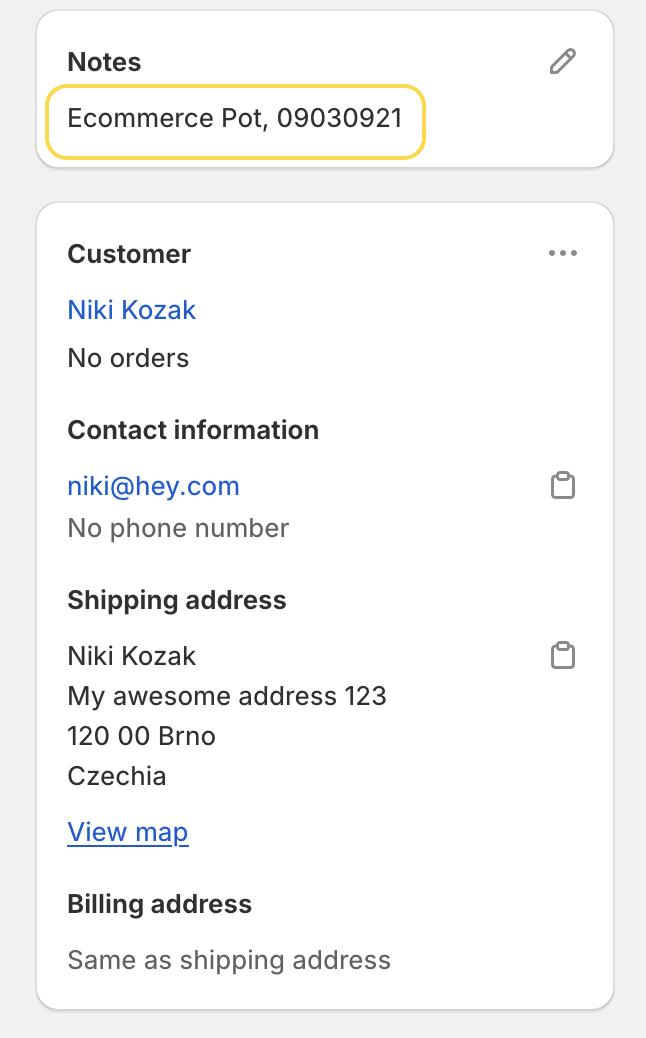
See how the company name and VAT ID are displayed in the order details:

And that’s it! I hope this article will assist you in setting up the company name and VAT ID fields on your Shopify store, allowing you to gather this essential information from your B2B customers.
