3 ways how to overcome the Shopify 100 variant limit
Update October 2025: You can now create products with up to 2,048 variants in Shopify — a big upgrade from the previous limit of 100 variants per product. That means no more workarounds are needed to show all your product options in one place.
One of the major limitations that Shopify store owners face is the 100 variant limit (and 3 options) on a single product. This means that if your product is available in multiple sizes, colors, or options, you’ll quickly exceed the limit of 100 variants.
Unfortunately, this variant limit cannot be raised for any account or plan. However, there are several workarounds that you can use to overcome this limitation. In this article, we’ll explore three main ways to handle the variant limit.
2000 variants – Update February 2024: Shopify has released new product APIs to support up to 2,000 variants per product! What a news! Merchants should be able to create up to 2000 variants from the Shopify admin later this year.
Shopify Standard Product Taxonomy – Update February 2024: Shopify has introduced standard product taxonomy that links each typical product category with a diverse set of associated attributes. This simplifies the creation, categorization, and organization of products, and it also automatically generates different versions (available for sign up).
Split the product into more product listings
One effective solution to overcome the Shopify 100 variant limit is to split your product into multiple listings. For example, if you sell t-shirts in various colors, sizes, and fits, you can split the product based on the fits. This way, you can stay within the variant limit for each product and still offer a great shopping experience for your customers.
Including links to other product listings on the product page can help customers find related products and make it easier for them to navigate your store. You can use product metafields to save the URLs of other product listings, or you can directly insert the links into the product description. Both options can work effectively and it depends on your preference.
In addition, it’s essential to include information about the different product listings in collection descriptions, FAQs, and other relevant places so that your customers have all the necessary information.
Use line item properties
Using line item properties is a code-based solution that allows you to create a custom “variant selector”, such as a dropdown menu with all the option variants you want to include, like different t-shirt fits. This method involves not including this variant option (fits in our example) in the Shopify product admin. In other words, only size and color options are added to the product through the Shopify product admin.
Here’s how it works: When a customer selects a fit variant from the custom “variant selector” (e.g. Regular fit), the information about the selected variant is sent to the cart page, checkout page, and order summary. This way, you have the exact information about what t-shirt fit the customer has selected when fulfilling the order.
However, a major disadvantage of this solution is that you cannot assign specific attributes like SKUs, prices, inventory numbers, or other details to the variants created through line item properties. As a result, this solution is not ideal for businesses with many different products that have various variant prices, SKUs, inventory levels, and other unique attributes.
Follow these steps to create a custom variant selector through line item properties.
- Visit the Line item property generator website.
-
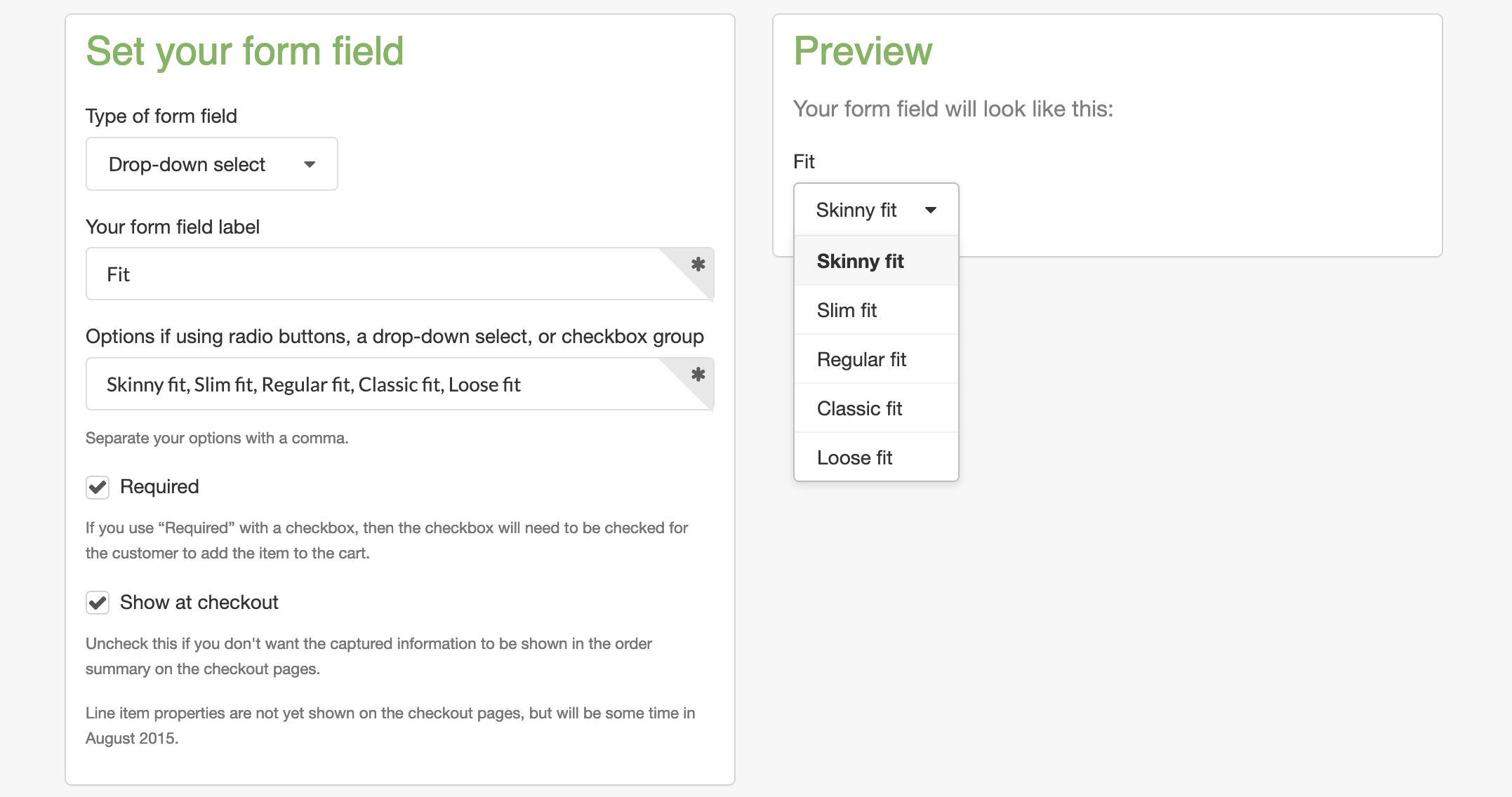
Set up your form fields and preview how the form will look.

-
Once you’re satisfied with the form, scroll down to the bottom of the page to find the generated code (example below).
<p class="line-item-property__field"> <label>Fit</label><br> <select required class="required" id="fit" name="properties[Fit]"> <option value="Skinny fit">Skinny fit</option> <option value="Slim fit">Slim fit</option> <option value="Regular fit">Regular fit</option> <option value="Classic fit">Classic fit</option> <option value="Loose fit">Loose fit</option> </select> </p> - If you’re using the Shopify 2.0 theme, you may need to add a new block to the main product liquid file (e.g. main-product.liquid in the Dawn theme) and render the generated code for your form in the newly added block.
- Add CSS classes to ensure that the form fits well with your store layout.
- Save your changes and test the form by making a test order to confirm that the selected variant information is sent correctly to the cart and checkout pages, as well as to the order summary.
Note: We recommend using Shopify CLI and Shopify GitHub integration when working with the theme’s codebase. If you prefer using the online editor, do not forget to copy the theme before doing any changes.
Using line item properties to create a custom variant selector is a powerful solution to overcome the Shopify variants limit. While there are some disadvantages, such as not being able to assign specific attributes to the variants, it still allows you to offer more options to your customers and get the necessary information when fulfilling their orders.
Use an app from the Shopify app store
Another solution to the Shopify variants limit is to use an app from the Shopify app store. These apps can help you create custom variant selectors without requiring any coding knowledge. Many of these apps offer additional features, such as the ability to customize the type and style of the variant selector. Visit this link that redirects you to the Shopify app store and show you the results for the search query “variant options”.
Using an app from the Shopify app store is a great option for those who do not want to deal with coding or who require additional features not available through other workarounds.
If you are struggling with the 100-variant limit on Shopify, there are several workarounds that you can use to offer more options to your customers. These include creating separate product listings, using line item properties to create a custom variant selector, or using an app from the Shopify app store.
Each solution has its pros and cons, so it’s important to choose the one that fits your needs and budget the best. We hope that you found this article helpful, and if you need further assistance, let us know!
