How to set up social sharing images (OG images) on Shopify?
Are you planning to share your store on social media? If so, it’s important to make sure that the image displayed with your post is visually appealing and optimized for the platform. To achieve this, you need to set up the social sharing image, also referred to as the Open Graph (OG) image or social sharing thumbnail, on your Shopify store. In this article, you will learn more about OG images and how to set up the default one for your store and other pages.
Update July 2023: Our SocialSeal app has been launched. Create a personalized template for your social sharing images (OG images) and enhance your social media presence now! SocialSeal works for products, collections, blog posts and pages, and will bring your social sharing tumbnail images on Facebook, Whatsapp, LinkedIn, and any other media to a completely new level (see an example below).
What’s an OG image?
An OG image, which stands for Open Graph image, is the image that appears when a link to a website (online store) is shared on social media platforms such as Facebook, LinkedIn, Whatsapp, and Twitter. While adding Open Graph images to a website may not have a direct impact on its on-page SEO, it can significantly affect how its links perform on social media.
This makes it worthwhile to optimize OG images for shared content, as it can help increase traffic to the website. By using relevant and optimized OG images, the target audience is more likely to see and click on the shared content, resulting in more traffic to the website.
Default social sharing image on Shopify
Setting up the default image for social sharing on your store is a simple process. This image also serves as a backup when specific social sharing images, like those for pages, cannot be found.
Here are the steps to follow:
- Go to your Shopify admin.
- Click on Preferences.
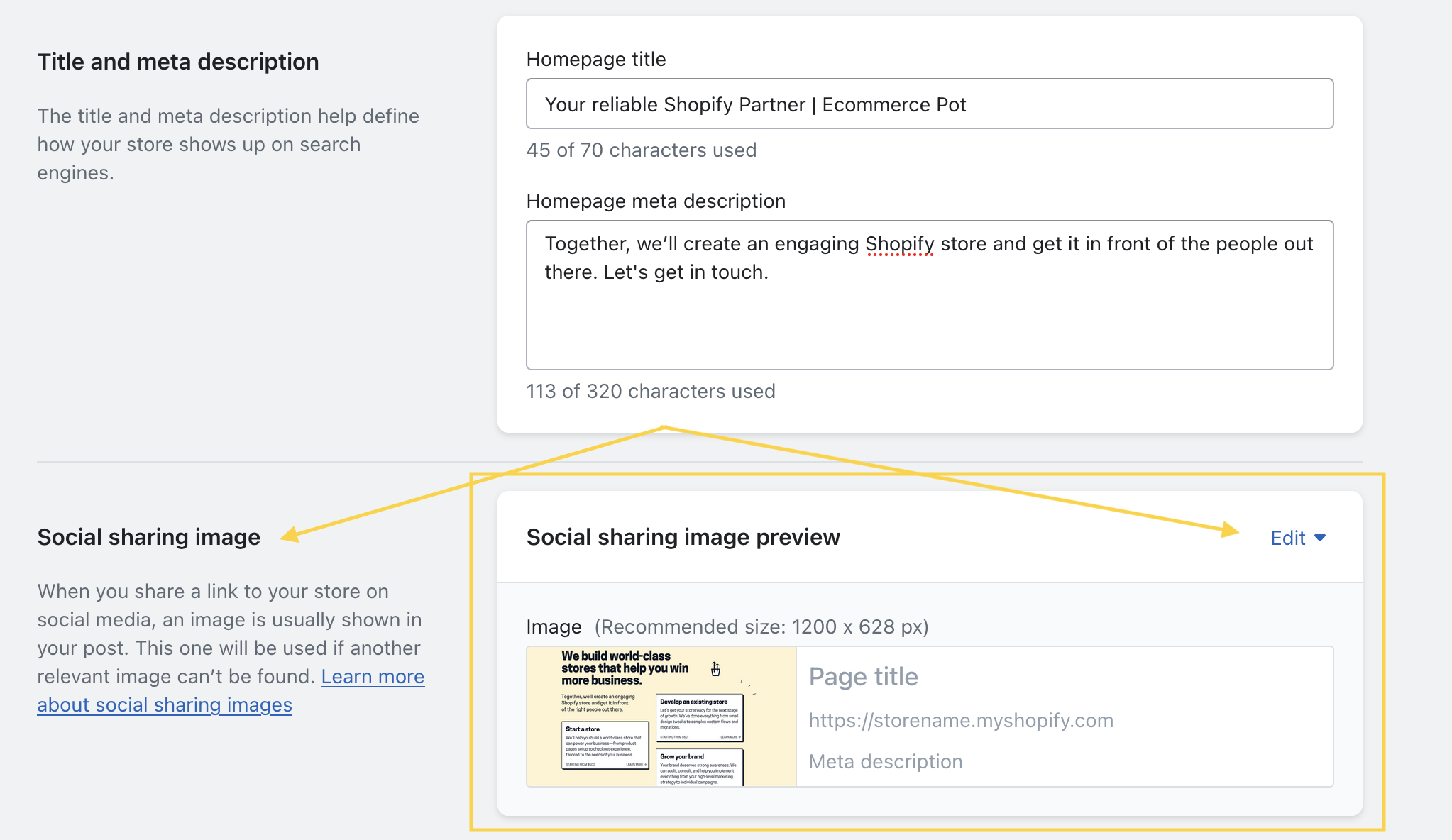
- Under the Social sharing image section, upload the image you want to use.
- Save your changes.

Product pages, collection pages and blog posts
On product pages, collection pages, and blog posts, Shopify utilizes the main featured image as the social sharing image. This means that the image you select as the main image for your product will also appear as the social sharing image together with some predefined product information. The same goes for your collection and blog post pages that use the featured image.
However, unfortunately, there is no easy way to select a different image or edit the current social sharing image layout without delving into the code. But don’t worry! We are currently developing an app that will help you create a template for your social sharing images. This will allow you to align your social sharing images with your store design and brand with ease. Stay tuned!
Update July 2023: We are happy to announce the launch of our new SocialSeal app! SocialSeal empowers you to set up personalized OG image templates for all your products and blog posts effortlessly. Easily adapt the font, font size, upload your logo, and choose custom colors that align with your brand’s identity.
The best part is that SocialSeal generates unique social sharing images (OG images) for your content. Your social media presence will truly stand out!

