How to display metafield list of values?
Shopify has recently enabled to store metafield values not only as a single value – refer to one of my articles: How to display additional product information on your store? Use integrated Shopify metafields– but also as a list of values. These lists of values enable you to store multiple values in a single metafield. This means that you can save e.g.: list of ingredients, list of manuals, list of reference pages for product object or other objects in a single metafield and display the values on the product (or any other revelant) pages.
To render the metafield list of values, you need to insert a piece of code in the corresponding file. Let’s have a look on how to add the metafield definition and display the values on the desired pages. I’ll show you the solution on the following an example: Let’s say we want to display a list of ingredients for a product on a product page (on a Dawn Theme).
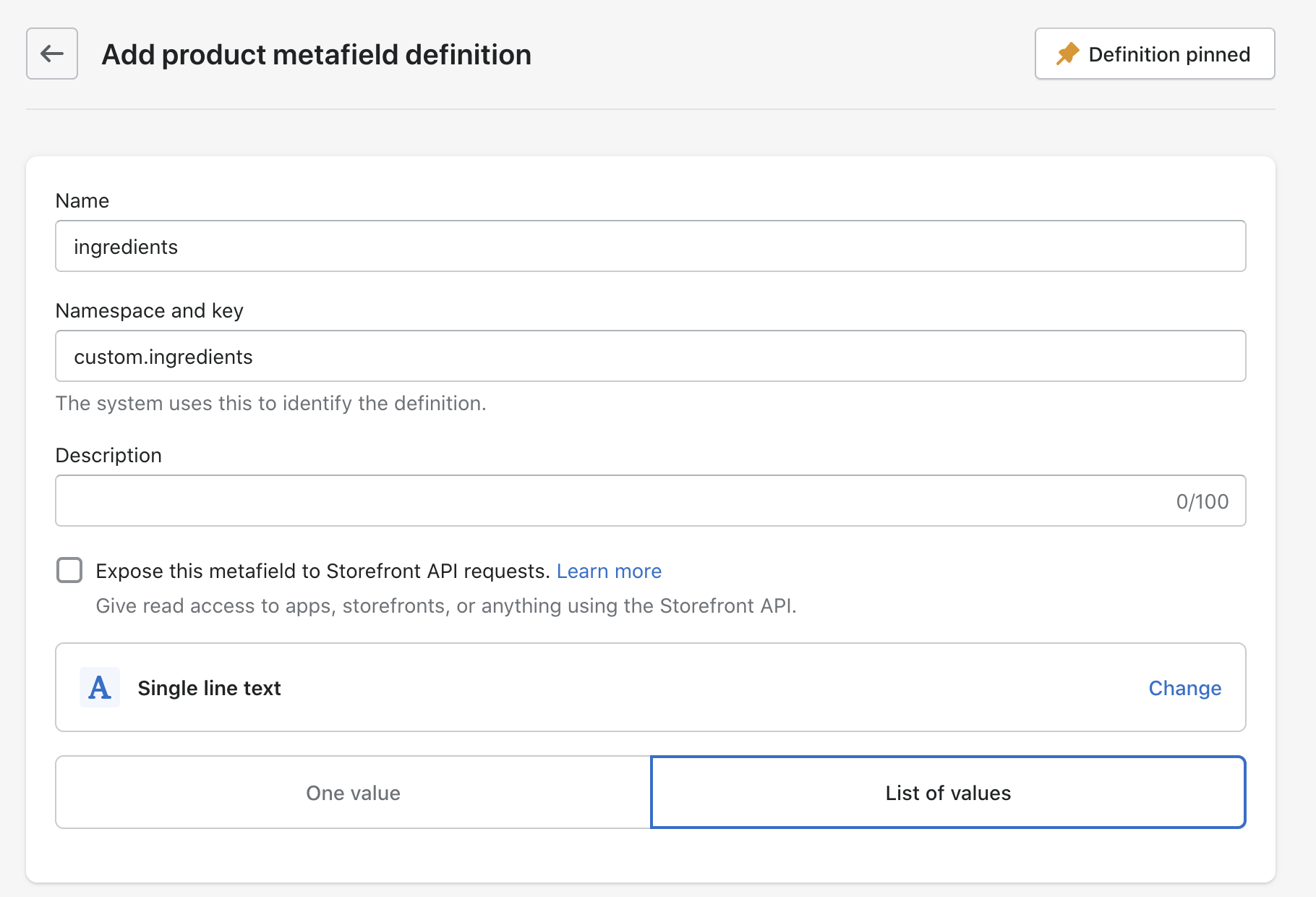
Add a new metafield definition
- Go to your Shopify admin -> Settings -> Metafields
- Click Products -> Add Definition
- Name your metafield (e.g. ingredients)
- Select a single line content type and then list of values.
- Save the metafield definition (you don’t need to set up anything in the validation section).

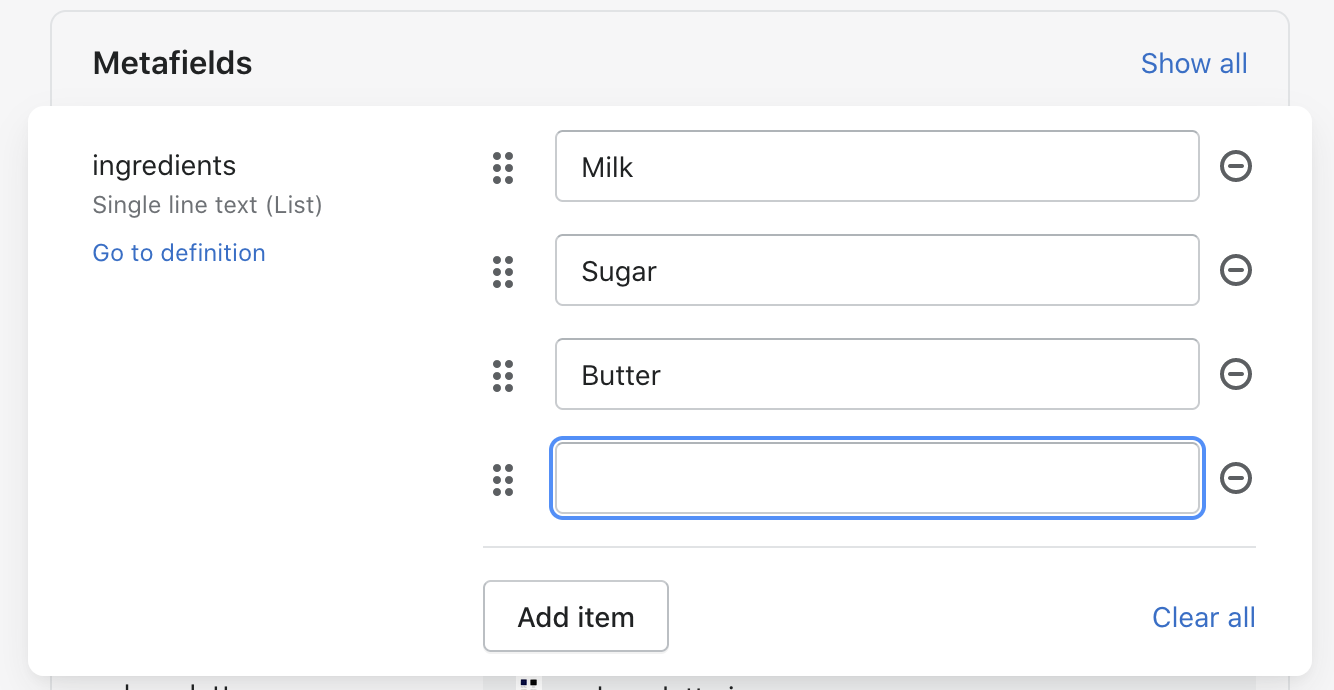
Add values to the metafield
- Go to Shopify admin -> Products -> Select a product you would like to add the metafield values for.
- Scroll down to the Metafields section (the bottom of the page).
- Click the newly added metafield (ingredients) and start adding the values.

- When you’re finished with adding the values, save the product.
Add a new block (applicable to themes 2.0) to the product pages
Note: I recommend using Shopify CLI and Shopify GitHub integration when working with the theme’s codebase. The online editor is great for quick & small changes in one file but if you are about to make more significant changes (as in our case), I highly recommend the integration and Shopify CLI for themes.
- Go to Shopify admin -> Themes -> Edit code
- Find the main-product.liquid file (or corresponding file in another theme).
-
Add a new block in schema section. Feel free to build the block as you need. Here’s an example of a simple code:
{ "type": "metafield_list", "name": "Metafield List", "limit": 1, "settings": [ { "type": "text", "id": "heading", "label":"Metafield List", "default": "Metafield List" } ] }, -
Then, scroll up and add the block in the layout (by using when statement like in the example below). Use theme’s or custom CSS classes to fit the block well in the page’s layout. Notice the value property in the for loop! This is very important property, which enables to render the values correctly. Read more about this property here.
{%- when 'metafield_list' -%} <div> <h2 class="h4 accordion__title"> {%- if block.settings.heading != blank -%} {{ block.settings.heading }} {%- endif -%} <ul> {% for ingredient in product.metafields.custom.ingredients.value %} <li> {{ ingredient }} </li> {%- endfor -%} </ul> </div> - Save the file.
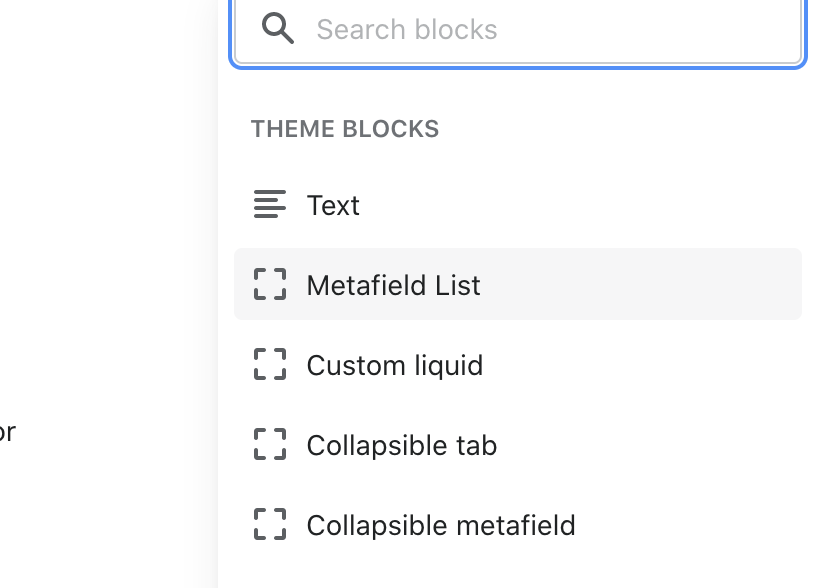
- Go back to Shopify admin -> Customize.
- Search for a product you added the metafield list of values.
- Add a block Metafield List.

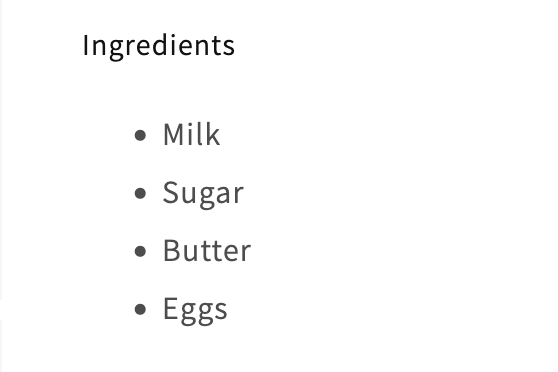
- Now you should see the values rendered on the product page.

- Rewrite the default heading and by drag & drop move the block on the page. Save it and that’s it!
I hope this example and guide will help you render a metafield list of values on the desired pages. If you have any questions, feel free to get in touch with me.
